Menus
The menus in the application can be edited.
It is fairly straightforward. Currently we have three types of items that can be added to menus.
- separator - the line in the menu that separates sections
- Commands - any command can be turned into a menu item
- Menu Items - usually complex actions that we’ve defined or the user has in JYL files
Known Issues
- Mac OS doesn’t allow the commands, separators, or menu items that don’t have submenus to be added to the menu at the top of the application
Modifying Menus
You can choose which menu to modify. The menus are as follows:
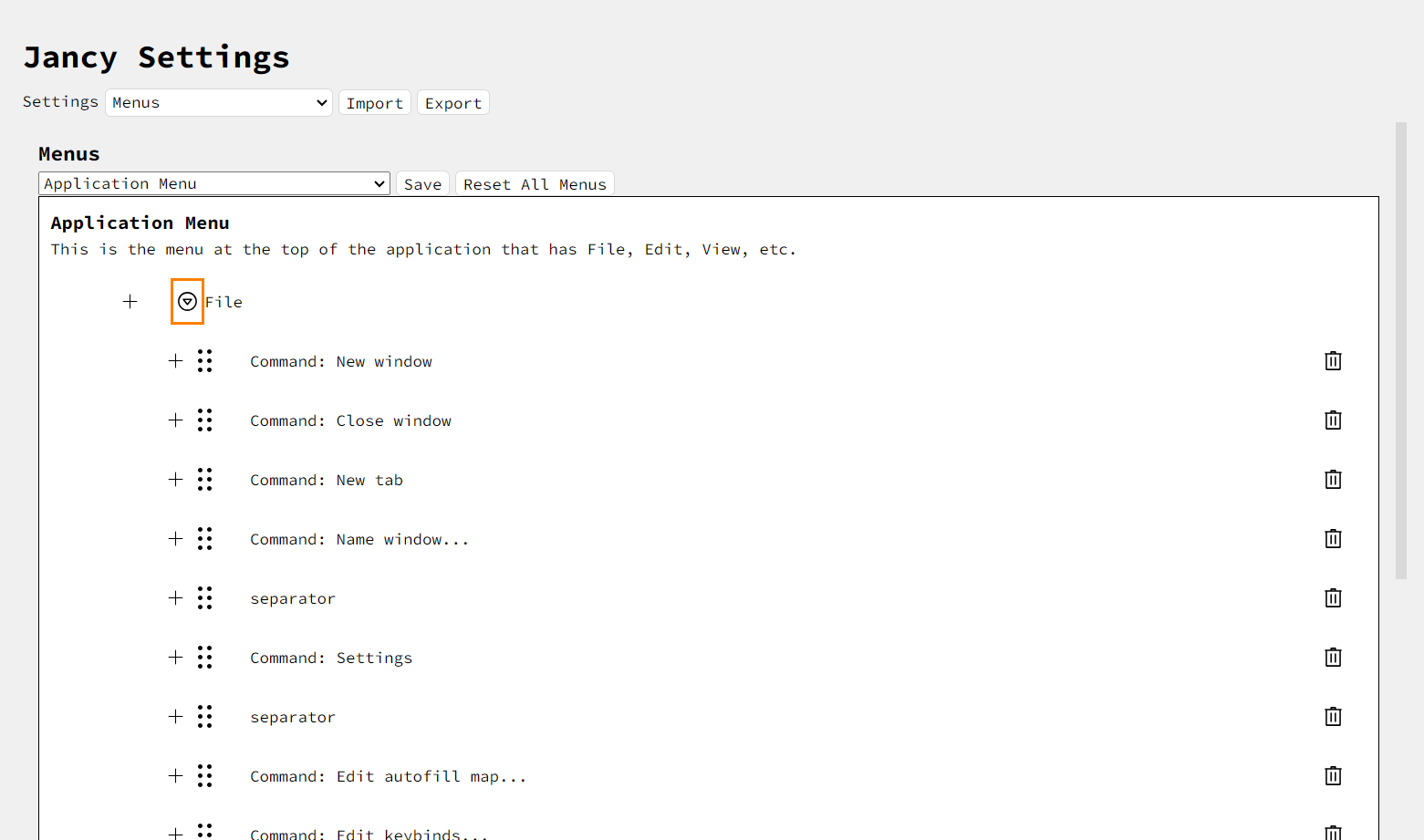
- Application Menu: This is the menu at the top of the application that has File, Edit, View, etc.
- Tab Button Context Menu: This is the menu that appears when you right click on a tab button.
- Tab Button Context Menu (Multiple): This is the menu that appears when you right click on multiple tab buttons.
- Web Page Context Menu: This is the menu that appears when you right click on a web page.
Some restrictions apply to the Application Menu:
- You cannot remove or move the File menu or the edit menu
- You cannot add any items to the Edit menu (but you can add to the file menu)
Adding Items
Clicking the arrow icon will open and close submenus

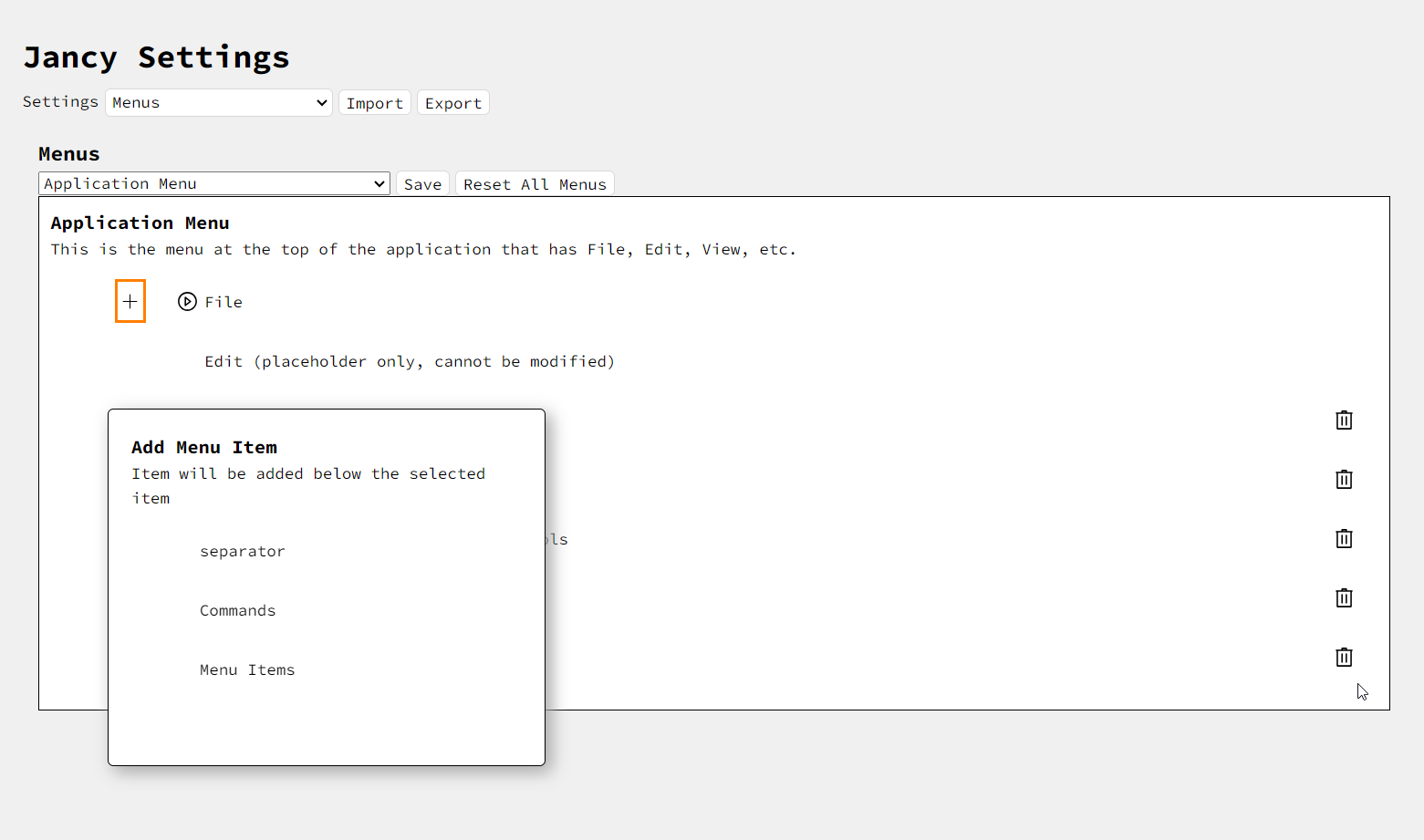
Clicking the plus icon will bring up the dialog shown below

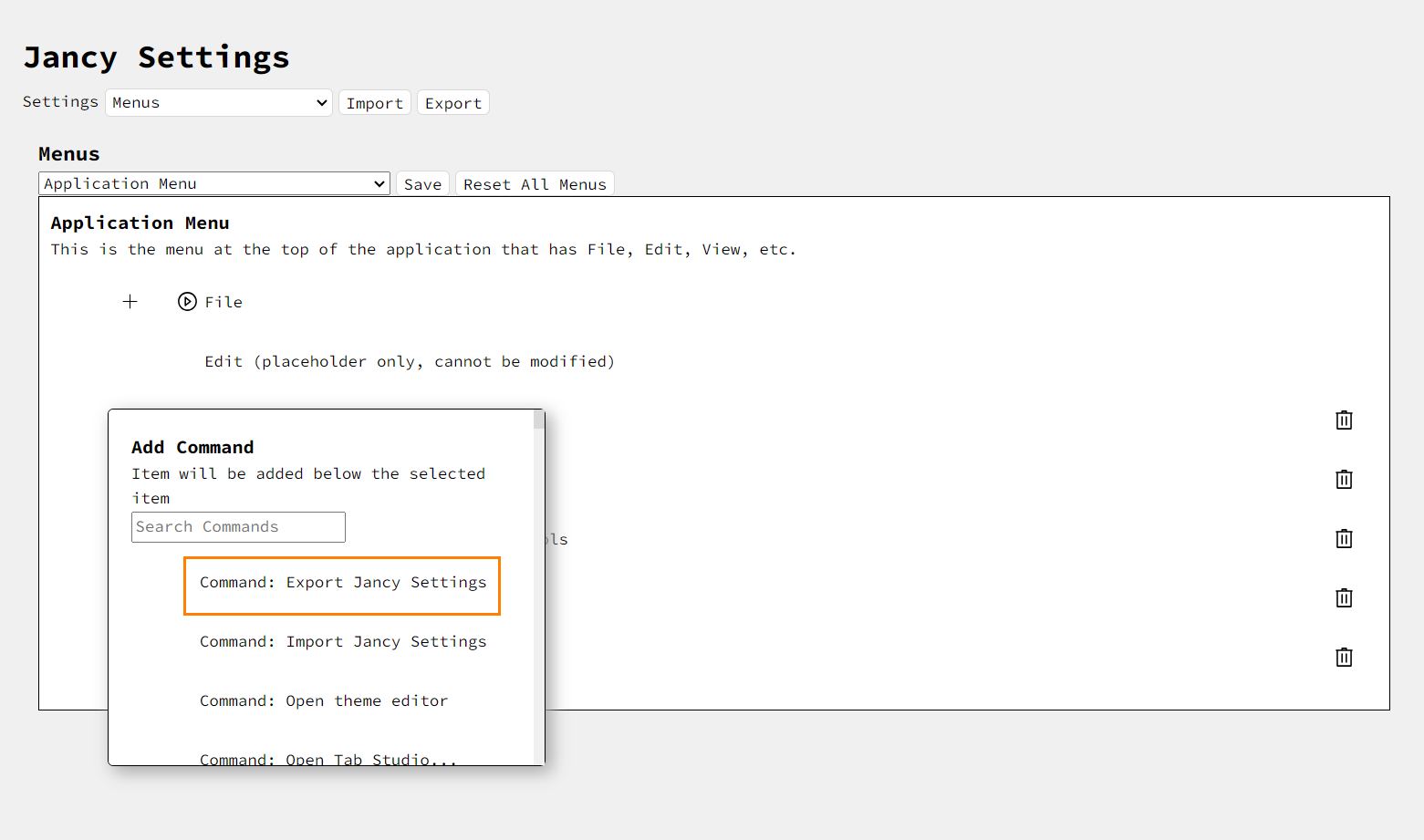
Once you click Commands you will be shown a new list of all the commands in the application. You can search these and then select one to add to the menu you are currently editing. The item will be placed below the item you pressed the plus button on.

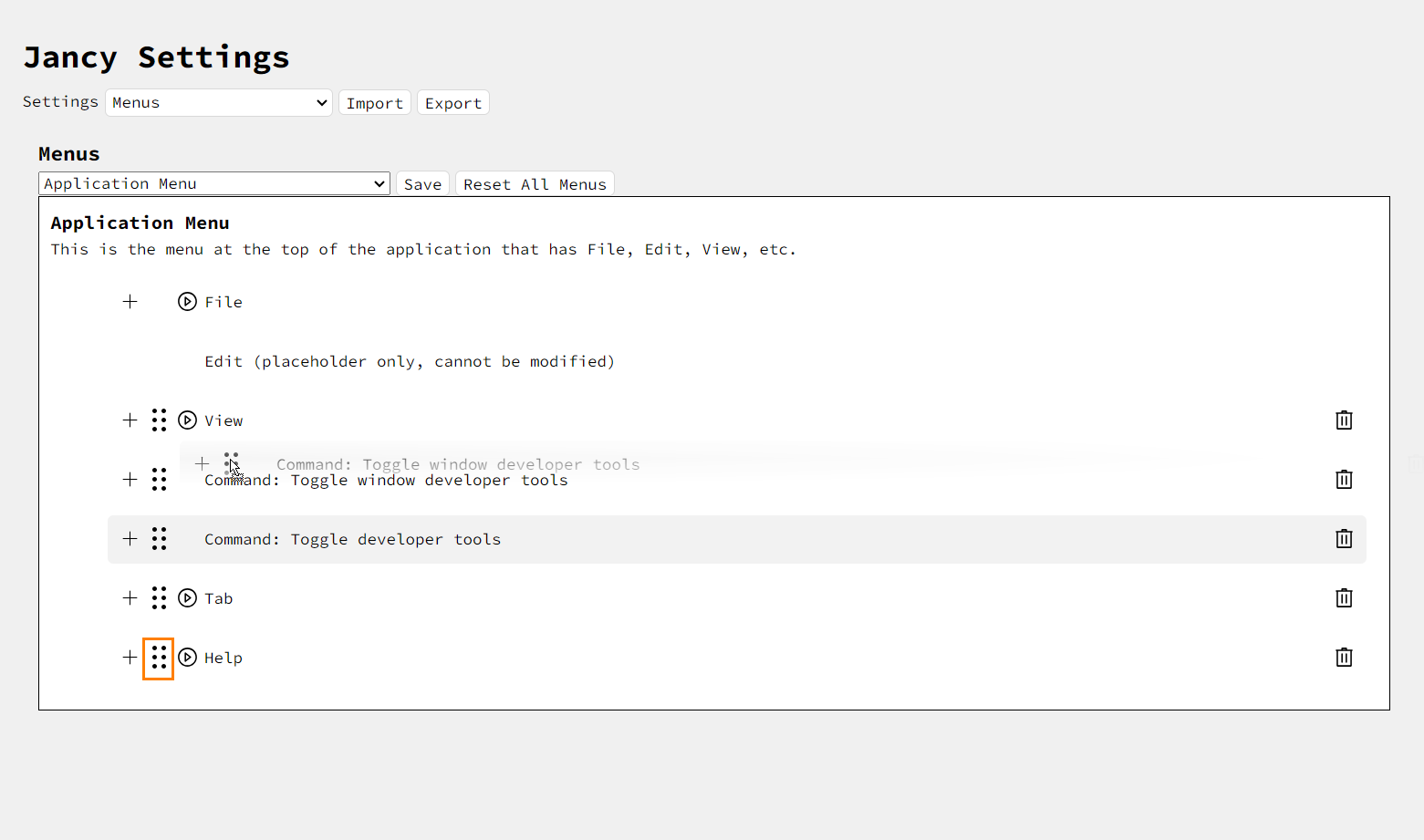
You can move most of the items around, even moving them from sub menus into higher or lower menus like so:

After you have finished you changes press the “Save” button
Making Menu Item JYL Files
The format of the JYL files is simple.
- The
can-showtag needs to return something true or false. It determines when the menu item is displayed. - The
get-itemtag needs to return an object with the label and click properties - The
editorLabelattribute is for the user to specify what text to show in the menu editor Below is a sample
<jyl>
<menu-item id="example" editorLabel="Example Menu Item">
<can-show>
return true
</can-show>
<get-item>
return {
label:"this is an example",
click: () => {
console.log('the example continues')
}
}
</get-item>
</menu-item>
</jyl>
Once you reload the JYL folder in Jancy the new menu item should be present in the menu item add menu